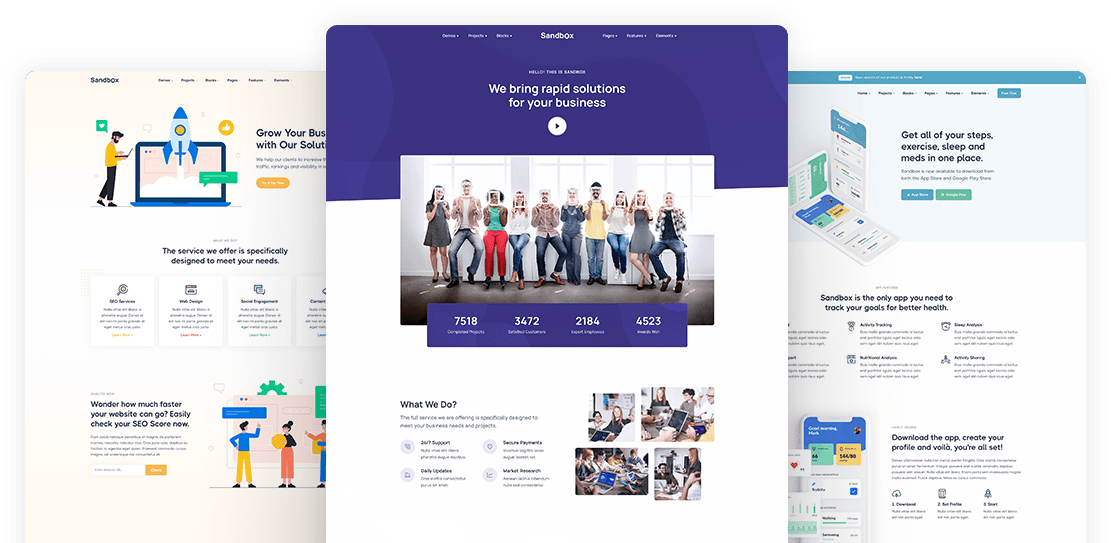
Blocks - Hero
Copy any custom block snippet below and paste it on your page to build your website easily.
Click on the image to see the live demo of the hero example.
<template>
<section class="wrapper bg-light">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<div class="alert alert-primary alert-icon" role="alert">
<i class="uil uil-exclamation-circle"></i> Click on the image to see
the live demo of the hero example.
</div>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
<section id="snippet-1" class="wrapper bg-light wrapper-border">
<div class="container pt-10 pt-md-12">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo1"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero1.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-2" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo2"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero2.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-3" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo3"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero3.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-4" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo4"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero4.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-5" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo5"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero5.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-6" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo6"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero6.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-7" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo7"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero7.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-8" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo8"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero8.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-9" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo9"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero9.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-10" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo10"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero10.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-11" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo11"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero11.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-12" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo12"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero12.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-13" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo13"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero13.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-14" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo14"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero14.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-15" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo15"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero15.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-16" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo16"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero16.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-17" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo17"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero17.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-18" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo18"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero18.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-19" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo19"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero19.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-20" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo20"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero20.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-21" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo21"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero21.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-22" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo22"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero22.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-23" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo23"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero23.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-24" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo24"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero24.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-25" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo25"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero25.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-26" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo26"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero26.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-27" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo27"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero27.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-28" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo28"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero28.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-29" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo29"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero29.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-30" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo30"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero30.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-31" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo31"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero31.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-32" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo32"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero32.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-33" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo33"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero33.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style><template>
<section id="snippet-34" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<div class="row">
<div class="col-xxl-10 mx-auto">
<figure>
<nuxt-link to="/demo34"
><nuxt-img
class="img-fluid"
src="/assets/img/docs/hero34.jpg"
alt=""
/></nuxt-link>
</figure>
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Think unique and be creative. Make a difference with Sandbox.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox Nuxtjs