Blocks - Navbar
Copy any custom block snippet below and paste it on your page to build your website easily.
.hover-none class to .navbar either on HTML or Gulp classList. .caret-none class to .navbar either on HTML or Gulp classList. <template>
<section id="snippet-1" class="wrapper bg-light wrapper-border">
<div class="container pt-12">
<h2 class="mb-3">Center Nav - Transparent Background</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo1" class="external">Demo 1</nuxt-link>
or
<nuxt-link to="/demo4" class="external">Demo 4</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper">
<nav
class="navbar navbar-expand-lg center-nav transparent navbar-light"
>
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo-dark.png"
srcset="/assets/img/logo-dark@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other w-100 d-flex ms-auto">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item dropdown language-select text-uppercase">
<BlocksNavbarComponentsLanguage />
</li>
<li class="nav-item d-none d-md-block">
<nuxt-link
to="/contact"
class="btn btn-sm btn-primary rounded-pill"
>Contact</nuxt-link
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Center Nav - Transparent Background - Light Text
<template>
<section id="snippet-2" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Center Nav - Transparent Background - Light Text</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo3" class="external">Demo 3</nuxt-link>
or
<nuxt-link to="/demo15" class="external">Demo 15</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div
style="z-index: 12"
class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10"
>
<header
class="wrapper image-wrapper bg-image pb-1"
style="background-image: url(/assets/img/photos/bg3.jpg)"
>
<nav class="navbar navbar-expand-lg center-nav transparent navbar-dark">
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
class="logo-dark"
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
<nuxt-img
class="logo-light"
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other w-100 d-flex ms-auto">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item dropdown language-select text-uppercase">
<BlocksNavbarComponentsLanguage />
</li>
<li class="nav-item d-none d-md-block">
<nuxt-link
to="/contact"
class="btn btn-sm btn-white rounded-pill"
>Contact</nuxt-link
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Center Nav - Light Background
Check out some of the live examples: Shop or Product Page.
<template>
<section id="snippet-3" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Center Nav - Light Background</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/shop" class="external">Shop</nuxt-link> or
<nuxt-link to="/shop-product" class="external">Product Page</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary py-5">
<nav
class="navbar navbar-expand-lg center-nav navbar-light navbar-bg-light"
>
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other w-100 d-flex ms-auto">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item dropdown language-select text-uppercase">
<BlocksNavbarComponentsLanguage />
</li>
<li class="nav-item d-none d-md-block">
<nuxt-link
to="/contact"
class="btn btn-sm btn-primary rounded-pill"
>Contact</nuxt-link
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Center Nav - Dark Background
<template>
<section id="snippet-4" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Center Nav - Dark Background</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary">
<nav
class="navbar navbar-expand-lg center-nav navbar-dark navbar-bg-dark"
>
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other w-100 d-flex ms-auto">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item dropdown language-select text-uppercase">
<BlocksNavbarComponentsLanguage />
</li>
<li class="nav-item d-none d-md-block">
<nuxt-link
to="/contact"
class="btn btn-sm btn-primary rounded-pill"
>Contact</nuxt-link
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Center Nav - Fancy
Check out some of the live examples: Demo 7.
<template>
<section id="snippet-5" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Center Nav - Fancy</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo7" class="external">Demo 7</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary pb-10">
<nav
class="navbar navbar-expand-lg fancy navbar-light navbar-bg-light caret-none"
>
<div class="container">
<div
class="navbar-collapse-wrapper bg-white d-flex flex-row flex-nowrap w-100 justify-content-between align-items-center"
>
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other w-100 d-flex ms-auto">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item dropdown language-select text-uppercase">
<BlocksNavbarComponentsLanguage />
</li>
<li class="nav-item d-none d-md-block">
<nuxt-link
to="/contact"
class="btn btn-sm btn-primary rounded-pill"
>Contact</nuxt-link
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
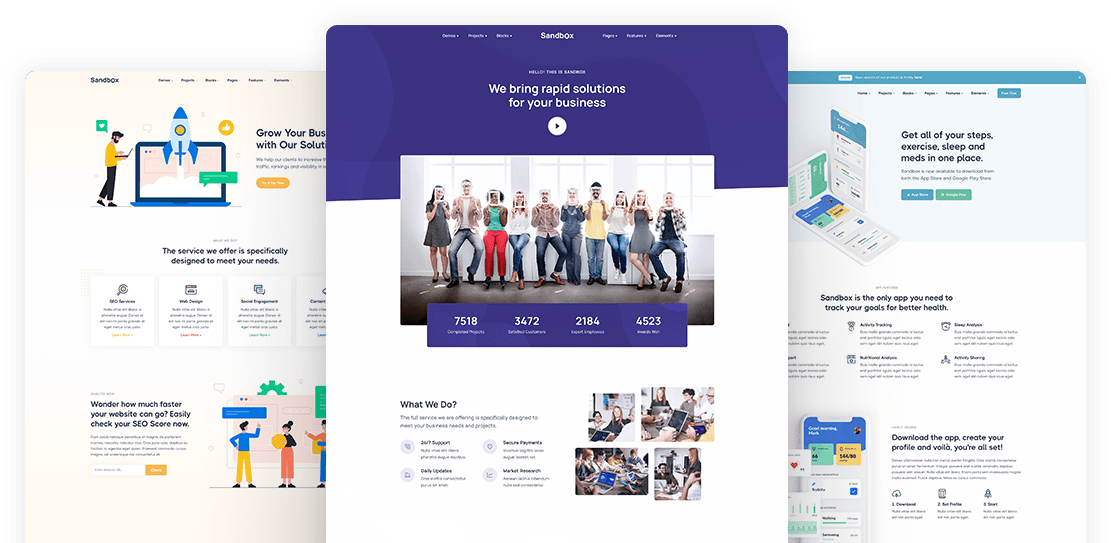
<style lang="scss" scoped></style>Sandbox
Sandbox is a multipurpose HTML5 template with various layouts which will be a great solution for your business.
<template>
<section id="snippet-6" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Classic - Transparent Background</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo6" class="external">Demo 6</nuxt-link>
or
<nuxt-link to="/demo8" class="external">Demo 8</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper">
<nav class="navbar navbar-expand-lg classic transparent navbar-light">
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other ms-lg-4">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-info"
><i class="uil uil-info-circle"></i
></a>
</li>
<li class="nav-item d-none d-md-block">
<a
href="#"
class="btn btn-sm btn-primary rounded-pill"
data-bs-toggle="modal"
data-bs-target="trueLink"
>Sign In</a
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
<div class="modal fade" id="modal-signin" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Welcome Back</h2>
<p class="lead mb-6 text-start">
Fill your email and password to sign in.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
/>
<label >Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign In</a
>
</form>
<!-- /form -->
<p class="mb-1">
<a href="#" class="hover">Forgot Password?</a>
</p>
<p class="mb-0">
Don't have an account?
<a
href="#"
data-bs-target="#modal-signup"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign up</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div class="modal fade" id="modal-signup" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Sign up to Sandbox</h2>
<p class="lead mb-6 text-start">
Registration takes less than a minute.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="text"
class="form-control"
placeholder="Name"
id="loginName"
/>
<label for="loginName">Name</label>
</div>
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
/>
<label >Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Confirm Password"
id="loginPasswordConfirm"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPasswordConfirm">Confirm Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign Up</a
>
</form>
<!-- /form -->
<p class="mb-0">
Already have an account?
<a
href="#"
data-bs-target="#modal-signin"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign in</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div
class="offcanvas offcanvas-end text-inverse"
id="offcanvas-info"
data-bs-scroll="true"
>
<div class="offcanvas-header">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body pb-6">
<div class="widget mb-8">
<p>
Sandbox is a multipurpose HTML5 template with various layouts
which will be a great solution for your business.
</p>
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Contact Info</h4>
<address>
Moonshine St. 14/05 <br />
Light City, London
</address>
<a href="mailto:first.last@email.com">info@email.com</a><br />
00 (123) 456 78 90
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled">
<BlocksNavbarComponentsLinks />
</ul>
</div>
<!-- /.widget -->
<div class="widget">
<h4 class="widget-title text-white mb-3">Follow Us</h4>
<nav class="nav social social-white">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.offcanvas -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup>
const handleSubmit = () => {};
</script>
<style lang="scss" scoped></style>Classic - Transparent Background - Light Text
Check out some of the live examples: Demo 11.
Sandbox
Sandbox is a multipurpose HTML5 template with various layouts which will be a great solution for your business.
<template>
<section id="snippet-7" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Classic - Transparent Background - Light Text</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo11" class="external">Demo 11</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header
class="wrapper image-wrapper bg-image pb-1"
style="background-image: url(/assets/img/photos/bg3.jpg)"
>
<nav class="navbar navbar-expand-lg classic transparent navbar-dark">
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
class="logo-dark"
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
<nuxt-img
class="logo-light"
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other ms-lg-4">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-info"
><i class="uil uil-info-circle"></i
></a>
</li>
<li class="nav-item d-none d-md-block">
<a
href="#"
class="btn btn-sm btn-white rounded-pill"
data-bs-toggle="modal"
data-bs-target="trueLink"
>Sign In</a
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
<div class="modal fade" id="modal-signin" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Welcome Back</h2>
<p class="lead mb-6 text-start">
Fill your email and password to sign in.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign In</a
>
</form>
<!-- /form -->
<p class="mb-1">
<a href="#" class="hover">Forgot Password?</a>
</p>
<p class="mb-0">
Don't have an account?
<a
href="#"
data-bs-target="#modal-signup"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign up</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div class="modal fade" id="modal-signup" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Sign up to Sandbox</h2>
<p class="lead mb-6 text-start">
Registration takes less than a minute.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="text"
class="form-control"
placeholder="Name"
id="loginName"
/>
<label for="loginName">Name</label>
</div>
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Confirm Password"
id="loginPasswordConfirm"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPasswordConfirm">Confirm Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign Up</a
>
</form>
<!-- /form -->
<p class="mb-0">
Already have an account?
<a
href="#"
data-bs-target="#modal-signin"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign in</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div
class="offcanvas offcanvas-end text-inverse"
id="offcanvas-info"
data-bs-scroll="true"
>
<div class="offcanvas-header">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body pb-6">
<div class="widget mb-8">
<p>
Sandbox is a multipurpose HTML5 template with various layouts
which will be a great solution for your business.
</p>
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Contact Info</h4>
<address>
Moonshine St. 14/05 <br />
Light City, London
</address>
<a href="mailto:first.last@email.com">info@email.com</a><br />
00 (123) 456 78 90
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled">
<BlocksNavbarComponentsLinks />
</ul>
</div>
<!-- /.widget -->
<div class="widget">
<h4 class="widget-title text-white mb-3">Follow Us</h4>
<nav class="nav social social-white">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.offcanvas -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup>
const handleSubmit = () => {};
</script>
<style lang="scss" scoped></style>Classic - Light Background
Sandbox
Sandbox is a multipurpose HTML5 template with various layouts which will be a great solution for your business.
<template>
<section id="snippet-8" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Classic - Light Background</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary py-5">
<nav
class="navbar navbar-expand-lg classic navbar-light navbar-bg-light"
>
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other ms-lg-4">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-info"
><i class="uil uil-info-circle"></i
></a>
</li>
<li class="nav-item d-none d-md-block">
<a
href="#"
class="btn btn-sm btn-primary rounded-pill"
data-bs-toggle="modal"
data-bs-target="trueLink"
>Sign In</a
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
<div class="modal fade" id="modal-signin" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Welcome Back</h2>
<p class="lead mb-6 text-start">
Fill your email and password to sign in.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign In</a
>
</form>
<!-- /form -->
<p class="mb-1">
<a href="#" class="hover">Forgot Password?</a>
</p>
<p class="mb-0">
Don't have an account?
<a
href="#"
data-bs-target="#modal-signup"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign up</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div class="modal fade" id="modal-signup" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Sign up to Sandbox</h2>
<p class="lead mb-6 text-start">
Registration takes less than a minute.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="text"
class="form-control"
placeholder="Name"
id="loginName"
/>
<label for="loginName">Name</label>
</div>
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Confirm Password"
id="loginPasswordConfirm"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPasswordConfirm">Confirm Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign Up</a
>
</form>
<!-- /form -->
<p class="mb-0">
Already have an account?
<a
href="#"
data-bs-target="#modal-signin"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign in</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div
class="offcanvas offcanvas-end text-inverse"
id="offcanvas-info"
data-bs-scroll="true"
>
<div class="offcanvas-header">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body pb-6">
<div class="widget mb-8">
<p>
Sandbox is a multipurpose HTML5 template with various layouts
which will be a great solution for your business.
</p>
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Contact Info</h4>
<address>
Moonshine St. 14/05 <br />
Light City, London
</address>
<a href="mailto:first.last@email.com">info@email.com</a><br />
00 (123) 456 78 90
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled">
<BlocksNavbarComponentsLinks />
</ul>
</div>
<!-- /.widget -->
<div class="widget">
<h4 class="widget-title text-white mb-3">Follow Us</h4>
<nav class="nav social social-white">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.offcanvas -->
</header>
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup>
const handleSubmit = () => {};
</script>
<style lang="scss" scoped></style>Classic - Dark Background
Sandbox
Sandbox is a multipurpose HTML5 template with various layouts which will be a great solution for your business.
<template>
<section id="snippet-9" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Classic - Dark Background</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper">
<nav class="navbar navbar-expand-lg classic navbar-dark navbar-bg-dark">
<div class="container flex-lg-row flex-nowrap align-items-center">
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other ms-lg-4">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-info"
><i class="uil uil-info-circle"></i
></a>
</li>
<li class="nav-item d-none d-md-block">
<a
href="#"
class="btn btn-sm btn-primary rounded-pill"
data-bs-toggle="modal"
data-bs-target="trueLink"
>Sign In</a
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
<div class="modal fade" id="modal-signin" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Welcome Back</h2>
<p class="lead mb-6 text-start">
Fill your email and password to sign in.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign In</a
>
</form>
<!-- /form -->
<p class="mb-1">
<a href="#" class="hover">Forgot Password?</a>
</p>
<p class="mb-0">
Don't have an account?
<a
href="#"
data-bs-target="#modal-signup"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign up</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div class="modal fade" id="modal-signup" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Sign up to Sandbox</h2>
<p class="lead mb-6 text-start">
Registration takes less than a minute.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="text"
class="form-control"
placeholder="Name"
id="loginName"
/>
<label for="loginName">Name</label>
</div>
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Confirm Password"
id="loginPasswordConfirm"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPasswordConfirm">Confirm Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign Up</a
>
</form>
<!-- /form -->
<p class="mb-0">
Already have an account?
<a
href="#"
data-bs-target="#modal-signin"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign in</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div
class="offcanvas offcanvas-end text-inverse"
id="offcanvas-info"
data-bs-scroll="true"
>
<div class="offcanvas-header">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body pb-6">
<div class="widget mb-8">
<p>
Sandbox is a multipurpose HTML5 template with various layouts
which will be a great solution for your business.
</p>
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Contact Info</h4>
<address>
Moonshine St. 14/05 <br />
Light City, London
</address>
<a href="mailto:first.last@email.com">info@email.com</a><br />
00 (123) 456 78 90
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled">
<BlocksNavbarComponentsLinks />
</ul>
</div>
<!-- /.widget -->
<div class="widget">
<h4 class="widget-title text-white mb-3">Follow Us</h4>
<nav class="nav social social-white">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.offcanvas -->
</header>
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup>
const handleSubmit = () => {};
</script>
<style lang="scss" scoped></style>Classic - Fancy
Sandbox
Sandbox is a multipurpose HTML5 template with various layouts which will be a great solution for your business.
<template>
<section id="snippet-10" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Classic - Fancy</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary pb-10">
<nav class="navbar navbar-expand-lg fancy navbar-light navbar-bg-light">
<div class="container">
<div
class="navbar-collapse-wrapper bg-white d-flex flex-row flex-nowrap w-100 justify-content-between align-items-center"
>
<div class="navbar-brand w-100">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body ms-lg-auto d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other ms-lg-4">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-info"
><i class="uil uil-info-circle"></i
></a>
</li>
<li class="nav-item d-none d-md-block">
<a
href="#"
class="btn btn-sm btn-primary rounded-pill"
data-bs-toggle="modal"
data-bs-target="trueLink"
>Sign In</a
>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
<div class="modal fade" id="modal-signin" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Welcome Back</h2>
<p class="lead mb-6 text-start">
Fill your email and password to sign in.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign In</a
>
</form>
<!-- /form -->
<p class="mb-1">
<a href="#" class="hover">Forgot Password?</a>
</p>
<p class="mb-0">
Don't have an account?
<a
href="#"
data-bs-target="#modal-signup"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign up</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div class="modal fade" id="modal-signup" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-sm">
<div class="modal-content text-center">
<div class="modal-body">
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
<h2 class="mb-3 text-start">Sign up to Sandbox</h2>
<p class="lead mb-6 text-start">
Registration takes less than a minute.
</p>
<form @submit.prevent="handleSubmit" class="text-start mb-3">
<div class="form-floating mb-4">
<input
type="text"
class="form-control"
placeholder="Name"
id="loginName"
/>
<label for="loginName">Name</label>
</div>
<div class="form-floating mb-4">
<input
type="email"
class="form-control"
placeholder="Email"
id=""
/>
<label for="">Email</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Password"
id="loginPassword"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPassword">Password</label>
</div>
<div class="form-floating password-field mb-4">
<input
type="password"
class="form-control"
placeholder="Confirm Password"
id="loginPasswordConfirm"
/>
<span class="password-toggle"
><i class="uil uil-eye"></i
></span>
<label for="loginPasswordConfirm">Confirm Password</label>
</div>
<a class="btn btn-primary rounded-pill btn-login w-100 mb-2"
>Sign Up</a
>
</form>
<!-- /form -->
<p class="mb-0">
Already have an account?
<a
href="#"
data-bs-target="#modal-signin"
data-bs-toggle="modal"
data-bs-dismiss="modal"
class="hover"
>Sign in</a
>
</p>
<div class="divider-icon my-4">or</div>
<nav class="nav social justify-content-center text-center">
<BlocksNavbarComponentsSocials2 />
</nav>
<!--/.social -->
</div>
<!--/.modal-content -->
</div>
<!--/.modal-body -->
</div>
<!--/.modal-dialog -->
</div>
<!--/.modal -->
<div
class="offcanvas offcanvas-end text-inverse"
id="offcanvas-info"
data-bs-scroll="true"
>
<div class="offcanvas-header">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body pb-6">
<div class="widget mb-8">
<p>
Sandbox is a multipurpose HTML5 template with various layouts
which will be a great solution for your business.
</p>
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Contact Info</h4>
<address>
Moonshine St. 14/05 <br />
Light City, London
</address>
<a href="mailto:first.last@email.com">info@email.com</a><br />
00 (123) 456 78 90
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled">
<BlocksNavbarComponentsLinks />
</ul>
</div>
<!-- /.widget -->
<div class="widget">
<h4 class="widget-title text-white mb-3">Follow Us</h4>
<nav class="nav social social-white">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.offcanvas -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup>
const handleSubmit = () => {};
</script>
<style lang="scss" scoped></style>Center Logo - Transparent Background
<template>
<section id="snippet-11" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Center Logo - Transparent Background</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper">
<nav
class="navbar navbar-expand-lg center-logo transparent navbar-light"
>
<div class="container justify-content-between align-items-center">
<div
class="d-flex flex-row w-100 justify-content-between align-items-center d-lg-none"
>
<div class="navbar-brand">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div class="navbar-other ms-auto">
<ul class="navbar-nav flex-row align-items-center">
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.d-flex -->
<div
class="navbar-collapse-wrapper d-flex flex-row align-items-center w-100"
>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div
class="offcanvas-header mx-lg-auto order-0 order-lg-1 d-lg-flex px-lg-15"
>
<nuxt-link to="/" class="transition-none d-none d-lg-flex"
><nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/></nuxt-link>
<h3 class="text-white fs-30 mb-0 d-lg-none">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white d-lg-none"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="w-100 order-1 order-lg-0 d-lg-flex">
<ul class="navbar-nav ms-lg-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="w-100 order-3 order-lg-2 d-lg-flex">
<ul class="navbar-nav me-lg-auto">
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="offcanvas-body d-lg-none order-4 mt-auto">
<div class="offcanvas-footer">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
</div>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Center Logo - Transparent Background - Light Text
Check out some of the live examples: Demo 13.
<template>
<section id="snippet-12" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Center Logo - Transparent Background - Light Text</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo13" class="external">Demo 13</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header
class="wrapper image-wrapper bg-image pb-1"
style="background-image: url(/assets/img/photos/bg3.jpg)"
>
<nav
class="navbar navbar-expand-lg center-logo transparent navbar-dark"
>
<div class="container justify-content-between align-items-center">
<div
class="d-flex flex-row w-100 justify-content-between align-items-center d-lg-none"
>
<div class="navbar-brand">
<a href="../../index">
<nuxt-img
class="logo-dark"
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
<nuxt-img
class="logo-light"
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/>
</a>
</div>
<div class="navbar-other ms-auto">
<ul class="navbar-nav flex-row align-items-center">
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.d-flex -->
<div
class="navbar-collapse-wrapper d-flex flex-row align-items-center w-100"
>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div
class="offcanvas-header mx-lg-auto order-0 order-lg-1 d-lg-flex px-lg-15"
>
<nuxt-link to="/" class="transition-none d-none d-lg-flex"
><nuxt-img
class="logo-dark"
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt="" />
<nuxt-img
class="logo-light"
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/></nuxt-link>
<h3 class="text-white fs-30 mb-0 d-lg-none">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white d-lg-none"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="w-100 order-1 order-lg-0 d-lg-flex">
<ul class="navbar-nav ms-lg-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="w-100 order-3 order-lg-2 d-lg-flex">
<ul class="navbar-nav me-lg-auto">
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="offcanvas-body d-lg-none order-4 mt-auto">
<div class="offcanvas-footer">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
</div>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
<!-- /header -->
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Center Logo - Light Background
<template>
<section id="snippet-13" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Center Logo - Light Background</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary py-5">
<nav
class="navbar navbar-expand-lg center-logo navbar-light navbar-bg-light"
>
<div class="container justify-content-between align-items-center">
<div
class="d-flex flex-row w-100 justify-content-between align-items-center d-lg-none"
>
<div class="navbar-brand">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div class="navbar-other ms-auto">
<ul class="navbar-nav flex-row align-items-center">
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.d-flex -->
<div
class="navbar-collapse-wrapper d-flex flex-row align-items-center w-100"
>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div
class="offcanvas-header mx-lg-auto order-0 order-lg-1 d-lg-flex px-lg-15"
>
<nuxt-link to="/" class="transition-none d-none d-lg-flex"
><nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/></nuxt-link>
<h3 class="text-white fs-30 mb-0 d-lg-none">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white d-lg-none"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="w-100 order-1 order-lg-0 d-lg-flex">
<ul class="navbar-nav ms-lg-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="w-100 order-3 order-lg-2 d-lg-flex">
<BlocksNavbarComponentsMegaMenu />
<!-- /.navbar-nav -->
</div>
<div class="offcanvas-body d-lg-none order-4 mt-auto">
<div class="offcanvas-footer">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
</div>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>
Center Logo - Dark Background
<template>
<section id="snippet-14" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Center Logo - Dark Background</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary">
<nav
class="navbar navbar-expand-lg center-logo navbar-dark navbar-bg-dark"
>
<div class="container justify-content-between align-items-center">
<div
class="d-flex flex-row w-100 justify-content-between align-items-center d-lg-none"
>
<div class="navbar-brand">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div class="navbar-other ms-auto">
<ul class="navbar-nav flex-row align-items-center">
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.d-flex -->
<div
class="navbar-collapse-wrapper d-flex flex-row align-items-center w-100"
>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div
class="offcanvas-header mx-lg-auto order-0 order-lg-1 d-lg-flex px-lg-15"
>
<a>
<nuxt-img
class="transition-none d-none d-lg-flex logo-light"
src="/assets/img/logo-light.png"
srcset="/assets/img/logo-light@2x.png 2x"
alt=""
/></a>
<h3 class="text-white fs-30 mb-0 d-lg-none">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white d-lg-none"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="w-100 order-1 order-lg-0 d-lg-flex">
<ul class="navbar-nav ms-lg-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="w-100 order-3 order-lg-2 d-lg-flex">
<ul class="navbar-nav me-lg-auto">
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="offcanvas-body d-lg-none order-4 mt-auto">
<div class="offcanvas-footer">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
</div>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Center Logo - Fancy
<template>
<section id="snippet-15" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-0">Center Logo - Fancy</h2>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary pb-10">
<nav
class="navbar navbar-expand-lg fancy center-logo navbar-light navbar-bg-light"
>
<div class="container">
<div
class="navbar-collapse-wrapper bg-white d-lg-flex flex-row flex-nowrap w-100 justify-content-between align-items-center"
>
<div
class="d-flex flex-row w-100 justify-content-between align-items-center d-lg-none"
>
<div class="navbar-brand">
<nuxt-link to="/">
<nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/>
</nuxt-link>
</div>
<div class="navbar-other ms-auto">
<ul class="navbar-nav flex-row align-items-center">
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.d-flex -->
<div
class="navbar-collapse-inner d-flex flex-row align-items-center w-100 mt-0"
>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div
class="offcanvas-header mx-lg-auto order-0 order-lg-1 d-lg-flex px-lg-15"
>
<nuxt-link to="/" class="transition-none d-none d-lg-flex"
><nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/></nuxt-link>
<h3 class="text-white fs-30 mb-0 d-lg-none">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white d-lg-none"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="w-100 order-1 order-lg-0 d-lg-flex">
<ul class="navbar-nav ms-lg-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="w-100 order-3 order-lg-2 d-lg-flex">
<ul class="navbar-nav me-lg-auto">
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<div class="offcanvas-body d-lg-none order-4 mt-auto">
<div class="offcanvas-footer">
<div>
<a
href="mailto:first.last@email.com"
class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
</div>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
</header>
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Extended
Check out some of the live examples: Demo 12.
Sandbox
Sandbox is a multipurpose HTML5 template with various layouts which will be a great solution for your business.
<template>
<section id="snippet-16" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Extended</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo12" class="external">Demo 12</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary pb-10">
<nav
class="navbar navbar-expand-lg extended navbar-light navbar-bg-light"
>
<div class="container flex-lg-column">
<div
class="topbar d-flex flex-row w-100 justify-content-between align-items-center"
>
<div class="navbar-brand">
<nuxt-link to="/"
><nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/></nuxt-link>
</div>
<div class="navbar-other ms-auto">
<ul class="navbar-nav flex-row align-items-center">
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-info"
><i class="uil uil-info-circle"></i
></a>
</li>
<li class="nav-item dropdown language-select text-uppercase">
<BlocksNavbarComponentsLanguage />
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.d-flex -->
<div
class="navbar-collapse-wrapper bg-white d-flex flex-row align-items-center"
>
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other ms-auto w-100 d-none d-lg-block">
<nav
class="nav social social-muted justify-content-end text-end"
>
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
<div
class="offcanvas offcanvas-end text-inverse"
id="offcanvas-info"
data-bs-scroll="true"
>
<div class="offcanvas-header">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body pb-6">
<div class="widget mb-8">
<p>
Sandbox is a multipurpose HTML5 template with various layouts
which will be a great solution for your business.
</p>
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Contact Info</h4>
<address>
Moonshine St. 14/05 <br />
Light City, London
</address>
<a href="mailto:first.last@email.com">info@email.com</a><br />
00 (123) 456 78 90
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled">
<BlocksNavbarComponentsLinks />
</ul>
</div>
<!-- /.widget -->
<div class="widget">
<h4 class="widget-title text-white mb-3">Follow Us</h4>
<nav class="nav social social-white">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.offcanvas -->
</header>
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup></script>
<style lang="scss" scoped></style>Extended - Alternative
Check out some of the live examples: Demo 24.
Sandbox
Sandbox is a multipurpose HTML5 template with various layouts which will be a great solution for your business.
<template>
<section id="snippet-17" class="wrapper bg-light wrapper-border">
<div class="container pt-15 pt-md-17">
<h2 class="mb-3">Extended - Alternative</h2>
<p class="lead mb-0">
Check out some of the live examples:
<nuxt-link to="/demo24" class="external">Demo 24</nuxt-link>.
</p>
</div>
<!-- /.container -->
<div class="container-fluid pt-10 pt-md-12 pb-12 pb-md-14 px-xxl-10">
<header class="wrapper bg-soft-primary pb-10">
<nav
class="navbar navbar-expand-lg extended extended-alt navbar-light navbar-bg-light"
>
<div class="container flex-lg-column">
<div
class="topbar d-flex flex-row justify-content-lg-center align-items-center"
>
<div class="navbar-brand">
<nuxt-link to="/"
><nuxt-img
src="/assets/img/logo.png"
srcset="/assets/img/logo@2x.png 2x"
alt=""
/></nuxt-link>
</div>
</div>
<!-- /.d-flex -->
<div
class="navbar-collapse-wrapper bg-white d-flex flex-row align-items-center justify-content-between"
>
<div class="navbar-other w-100 d-none d-lg-block">
<nav class="nav social social-muted">
<a href="#"><i class="uil uil-twitter"></i></a>
<a href="#"><i class="uil uil-facebook-f"></i></a>
<a href="#"><i class="uil uil-instagram"></i></a>
</nav>
<!-- /.social -->
</div>
<!-- /.navbar-other -->
<div
class="navbar-collapse offcanvas offcanvas-nav offcanvas-start"
>
<div class="offcanvas-header d-lg-none">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body d-flex flex-column h-100">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown</a
>
<BlocksNavbarComponentsDropdown />
</li>
<li class="nav-item dropdown dropdown-mega">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Mega Menu</a
>
<BlocksNavbarComponentsMegaMenu />
<!--/.dropdown-menu -->
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown"
>Dropdown Large</a
>
<BlocksNavbarComponentsDropdownLarge />
</li>
</ul>
<!-- /.navbar-nav -->
<div class="offcanvas-footer d-lg-none">
<div>
<a href="mailto:first.last@email.com" class="link-inverse"
>info@email.com</a
>
<br />
00 (123) 456 78 90 <br />
<nav class="nav social social-white mt-4">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.offcanvas-footer -->
</div>
</div>
<!-- /.navbar-collapse -->
<div class="navbar-other w-100 d-flex">
<ul class="navbar-nav flex-row align-items-center ms-auto">
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-info"
><i class="uil uil-info-circle"></i
></a>
</li>
<li class="nav-item">
<a
class="nav-link"
data-bs-toggle="offcanvas"
data-bs-target="#offcanvas-search"
><i class="uil uil-search"></i
></a>
</li>
<li class="nav-item d-lg-none">
<button class="hamburger offcanvas-nav-btn">
<span></span>
</button>
</li>
</ul>
<!-- /.navbar-nav -->
</div>
<!-- /.navbar-other -->
</div>
<!-- /.navbar-collapse-wrapper -->
</div>
<!-- /.container -->
</nav>
<!-- /.navbar -->
<div
class="offcanvas offcanvas-end text-inverse"
id="offcanvas-info"
data-bs-scroll="true"
>
<div class="offcanvas-header">
<h3 class="text-white fs-30 mb-0">Sandbox</h3>
<button
type="button"
class="btn-close btn-close-white"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<div class="offcanvas-body pb-6">
<div class="widget mb-8">
<p>
Sandbox is a multipurpose HTML5 template with various layouts
which will be a great solution for your business.
</p>
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Contact Info</h4>
<address>
Moonshine St. 14/05 <br />
Light City, London
</address>
<a href="mailto:first.last@email.com">info@email.com</a><br />
00 (123) 456 78 90
</div>
<!-- /.widget -->
<div class="widget mb-8">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled">
<li><a href="#">Our Story</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
<!-- /.widget -->
<div class="widget">
<h4 class="widget-title text-white mb-3">Follow Us</h4>
<nav class="nav social social-white">
<BlocksNavbarComponentsSocials />
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /.offcanvas-body -->
</div>
<!-- /.offcanvas -->
<div
class="offcanvas offcanvas-top bg-light"
id="offcanvas-search"
data-bs-scroll="true"
>
<div class="container d-flex flex-row py-6">
<form @submit.prevent="handleSubmit" class="search-form w-100">
<input
id="search-form"
type="text"
class="form-control"
placeholder="Type keyword and hit enter"
/>
</form>
<!-- /.search-form -->
<button
type="button"
class="btn-close"
data-bs-dismiss="offcanvas"
aria-label="Close"
></button>
</div>
<!-- /.container -->
</div>
<!-- /.offcanvas -->
</header>
</div>
<!-- /.container -->
<!-- /.container -->
</section>
</template>
<script setup>
const handleSubmit = () => {};
</script>
<style lang="scss" scoped></style>Think unique and be creative. Make a difference with Sandbox.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox Nuxtjs